💐 Making VSCode itself a Java REPL 🔁












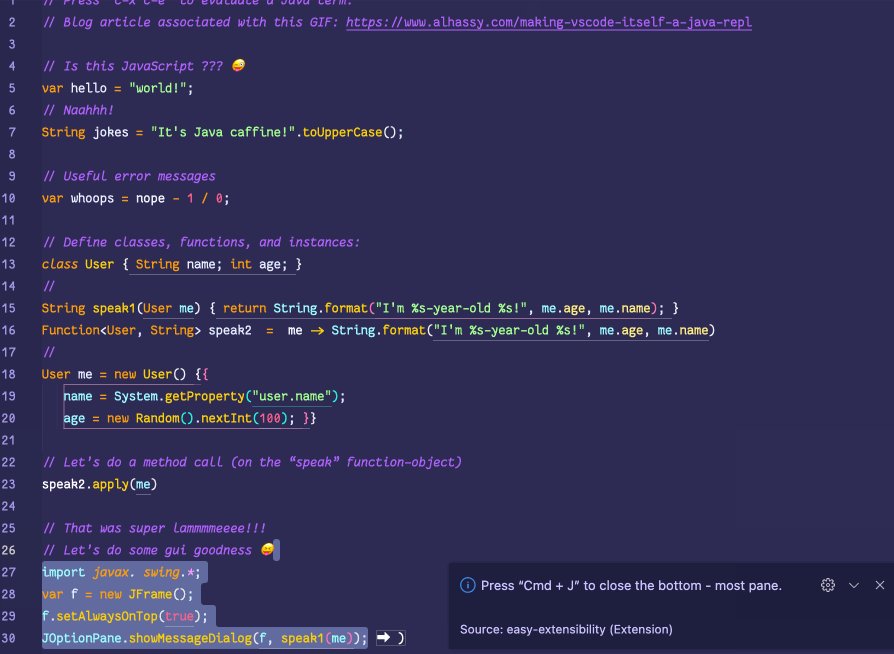
VSCode evaluates Java code wherever it sees it, by sending it to a JShell in the background, and echos the results in a friendly way!
This is achieved with a meta-extension for VSCode that makes VSCode into a living, breathing, JS interpreter: It can execute arbitrary JS that alters VSCode on-the-fly. (Inspired by using Emacs and Lisp!)
The relevant docs show how to make a similar REPL for Python, Ruby, Clojure, Common Lisp, JavaScript, Typescript, Haskell, and of-course Java.
1. How do people usually code?
Either you,
- Use a code editor and edit multiple lines, then jump into a console to try out what you wrote⏳, or
- You use an interactive command line, and work with one line at a time —continuously editing & evaluating 🔄
The first approach sucks because your code and its resulting behaviour occur in different places 😢 The second is only realistic for small experimentation —after all, you're in a constrained environment and don't generally have the same features that your code editor provides 🧟
2. If only we could have our cake, and eat it too! 🍰
With a few lines of JavaScript, to alter VSCode, we can get both approaches! No need to switch between the two anymore!
Just select some code and press Ctrl+X Ctrl+E ---E for Evaluate! 😉
- Install the meta-extension Easy-Extensibility.
- Easy-Extensibility makes VSCode into a living JavaScript interpreter; that can execute arbitrary JS to alter VSCode on-the-fly: Just press “⌘+E” to “E”valuate code! 😲
- You can save and reuse your code by placing it in an ~/init.js file.
- Video Intro to Easy-Extensibility: https://youtu.be/HO2dFgisriQ
- Make a
~/init.jsfile —or just invokeCmd+h Find user's init.js file, or provide a template. Stick the following code in there; this code will be run every time you open VSCode.
- Restart or run
Cmd+h Reload ~/init.js file.
commands['Evaluate: Java'] = { 'ctrl+x ctrl+e': E.REPL({ command: '/usr/bin/jshell', // Ensure this points to wherever you have JShell prompt: 'jshell>', errorMarkers: [/Error:/, /\|\s*\^-*/, /\|\s+Exception/, /\|\s+at/, /cannot find symbol/, /symbol:/], echo: E.overlay, // For notification-style output, change this to: E.message stdout: result => result.includes(' ==> ') ? result.replace('==>', '⮕') : `⮕ ${result} ` })}
- Restart or run
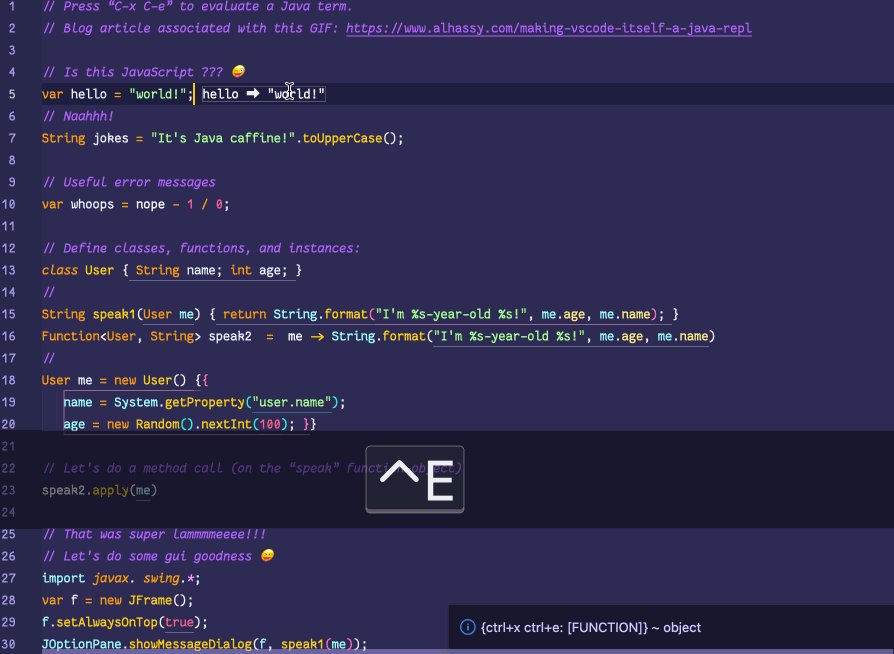
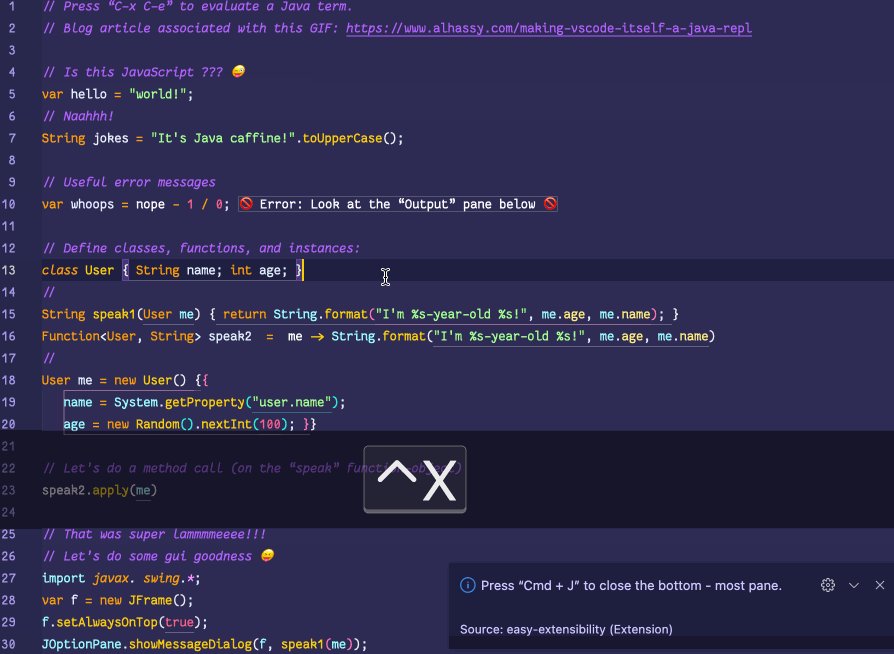
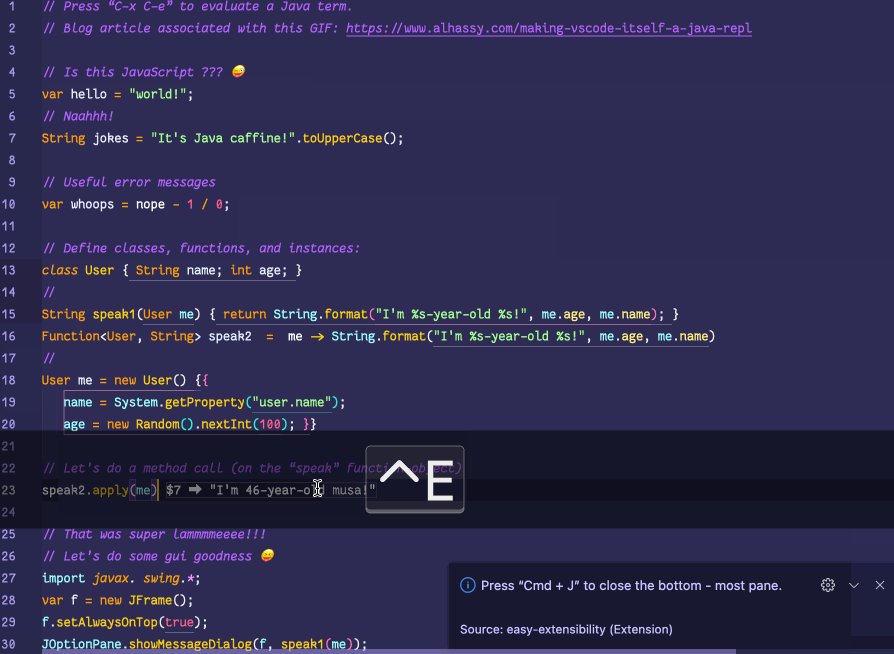
Now you can select any Java code and press Ctrl+X Ctrl+E to evaluate it! 🥳
👀 Take another look at the above gif for what's possible 🔼
4. Technically speaking, how is VSCode itself the REPL?
Let's do what math-nerds call proof by definition-chasing:
- Definition: REPL, an alias for command line, stands for Read-Evaluate-Print-Loop
Ctrl+X Ctrl+Ewill echo the results in an overlay at the end of the selection —or at the end of the line, when no explicit selection is made- So it retains each of the read, eval, and print parts of the Read-Evaluate-Print-Loop
- Moreover, since the program doesn't terminate, you're still in the loop part until you close VSCode
Bye! 👋 🥳



Generated by Emacs and Org-mode (•̀ᴗ•́)و

Life & Computing Science by Musa Al-hassy is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License